I am back for the much discussed topic on our OAF forum regarding ADF page creation and deployment .Without wasting much time lets see how to create a very basic Hello world page and in the next article i will discuss how to deploy it.
Step 1 : I hope you have downloaded Jdev, from the link I have mentioned in my last article.
Step 2: Setup Of Jdeveloper.
a)Unzip jdevstudio10133.zip
b)Click jdeveloper.exe inside the unzopped folder to start Jdev.
c)Create a DB connection with R12 instance.(Although not required since this is a hello world page) You don't need a dbc file for ADF project. You just need to have db credentials to create DB connection.
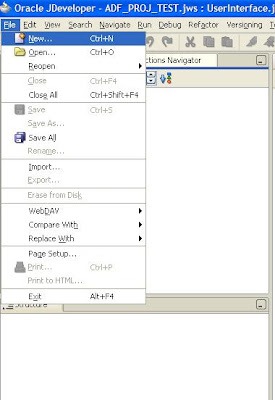
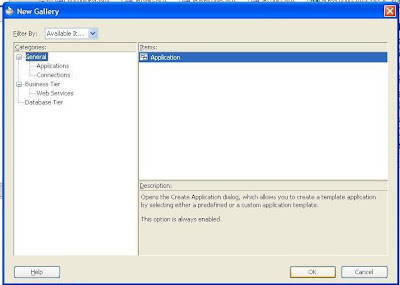
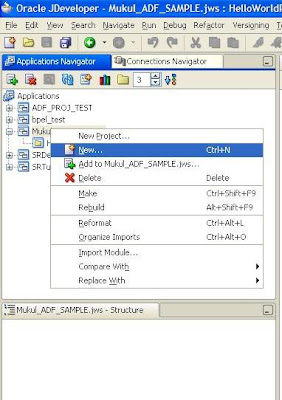
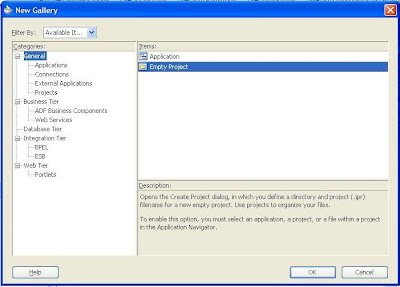
Step 3: Create a Application, see screenshots


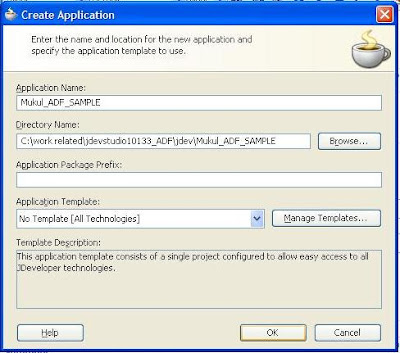
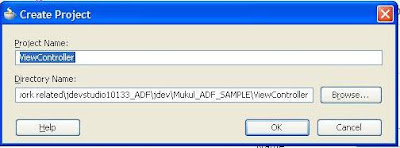
Enter project name and location where you wanna make this project. We will use jdev directory to hold our projects, this is not mandatory, you can have any directory for the same.Enter following details:
Application Name: Mukul_ADF_SAMPLE
Directory name : (Jdev install dir)/jdev/(project name)
See screenshot below:

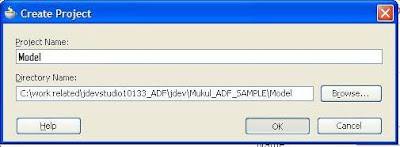
Step 3: Create projects for the Application created.
When you create an application it prompts for creating a project.We are creating a project with name "Model" in the application we created.


Now since , every application can be divided into MVC-- Model, View and Controller, we will make 2 projects.One project for Model(name--"Model") and one project for View and Controller(name--"ViewController").Here are the steps for creating ViewController project in the same application:



Basically our model project will contain all objects for the model layer, i.e BC4J layer, EO, VO, VL etc.Our viewController project will contain all web realted stuff and backing beans. The role of backing beans in ADF is somewhat similar to controller in OA Framework.
In this present example we need at all create the model project,because this is just a hello world page( we are not creating any BC4J object like EO,VO etc). I have created this just give a idea how do we work on a standard project, where there would be some Model layer objects.

STEP 4:Marking projects as dependent.
Now... as I explained that one project contains all model related stuff(Model) and one project for view and controller(ViewController),so, basically we need to tell application that our view and Controller project is depedent on Model project for all data bindings. This can be done declaratively through Jdeveloper.
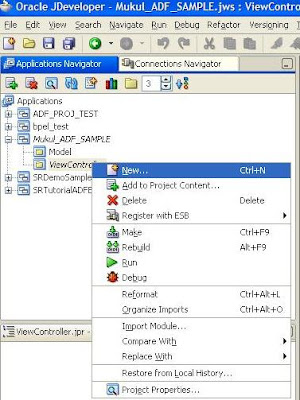
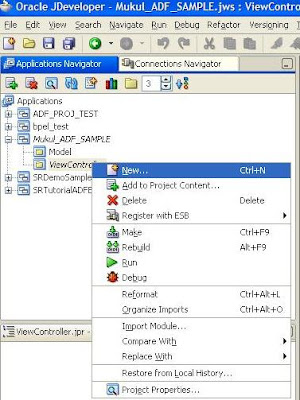
Right click on ViewController project and click on "project properties":

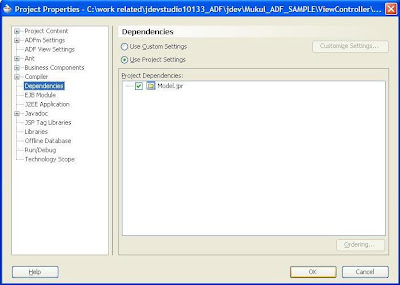
Select "Dependencies" node and click tick on "Model.jpr", as shown in screenshot below:

This will in turn update web.xml and tell project the ViewController project components are based on Model project.
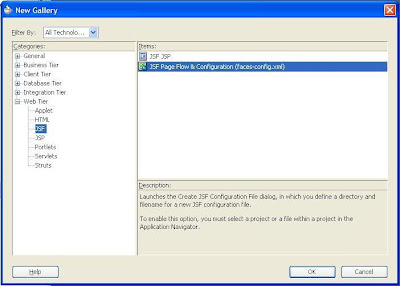
STEP 5:Creating faces-config.xml
I guess the step heading sounds quite difficult.... :), like we need to write a faces-config.xml. I hope you must thank to Jdev where most of your xml code is generated through wizards.Ok, so basically this xml file holds the flow diagram of the application.Entirely different from OA Framework, ADF provides a very lucid and effective flow mechanism.Lets see how?
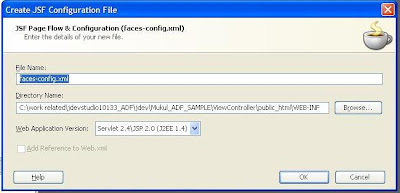
Right click on your ViewController project and select new... and follow as shown in screenshots to create faces-config.xml file.




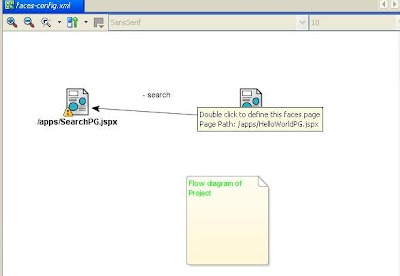
STEP 6:Defining Pages and flow.
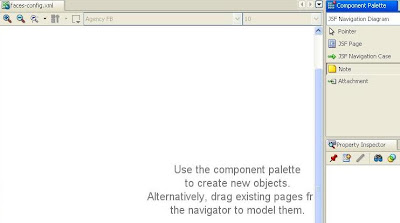
In the component pallete for faces-config.xml you can see items like jsf page, note etc, jsf navigation case etc. They signify exactly what there name signifies. We will do the follwoing:
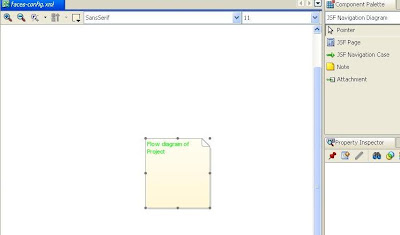
1)Drag Note from pallete to our diagram. The purpose of note, is to make a heading or notes in the diagram.Click in the note after u have dragged it in diagram and type"Flow diagram of project".

2)Drag a JSF page into the diagram. You would be "a yellow exclamation mark on page diagram", this basically signifies that this project is still not created,so, that user should remember the which pages in the flow diagram are not created yet.

Click untitled.jspx and edit it as /apps/HelloWorldPG.jspx.

Since, in my example I am just showing one page with hello world we don't need more pages. Still, to give you a idea, we will create one more page to show how we make navigation.Hence darg one more jsf page and edit its name as shown in screenshot.

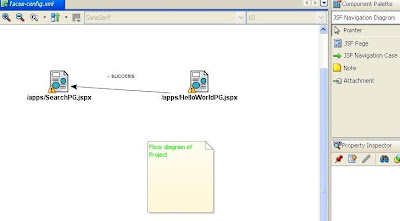
3)Now to make navigation case from helloworld page to search page, click jsf navigation in component pallette, now click on helloworld page and extending the line click on search page.You would see following screenshot:

This diagram basically tells that any action/ost event occured on helloworld page with action name "success", will forward the flow to search page. We will change name of action from "success" to"search", this is just for appropriate name puprose, you can keep any action name like xyz.

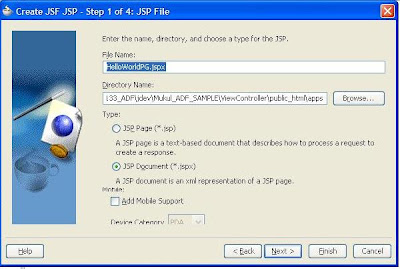
4) Now in this step we will actually create the page.Double click hello world page in the faces-config.xml diagram, you would see following screenshot:

Make sure that select jspx document and click next...

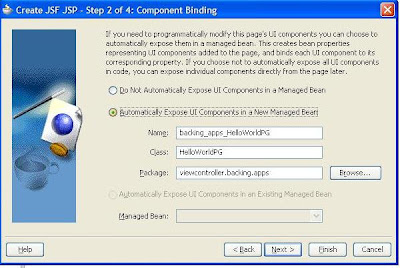
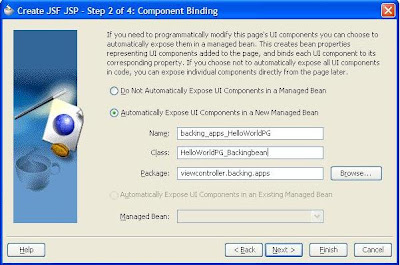
Select "Automatically Expose UI Component in new Managed Bean", this is like your controller, you want to create or not. Although we won't need this in our hello world page, but just creating this to give you an idea what this file contains. By selecting this option in wizard, any UI bean attached to page, its getters/setters are automatically exposed in your backing bean class. Edit the backing bean name as shown:

In the next screen select following libraries:
1)ADF Faces Components
2)ADF Faces HTML
3)JSF Core
4)JSF HTML
Press finish.You would see following screenshot on finishing this in Application Navigator:

You can click pkg viewcontroller.backing.apps and see the backing bean class.It will contain getters/setters for all the beans in the page.Also, every new bean you add to page, is automatically added in this class. This class will contain all controller logic and will be used to invoke any method in AM. But method here to access AM is a little different than from AM, due to fundamental differences in techstack.
Also like the methods process request and process form request, we can customise lifecycle of a JSF page, but, here its all a bit different. All these facts can be fould in ADF developer guide, I am not explaining each and every fact here, to make this article short and crisp.Main purpose of this article is to give you start with ADF, rest depends on individual effort.
STEP 7:Page UI creation.
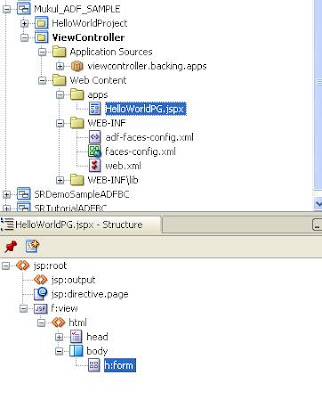
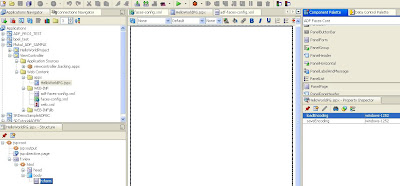
Extend all nodes in structure window of HelloWorldPG and click h:form. In the Component pallete select "ADF Faces Core".

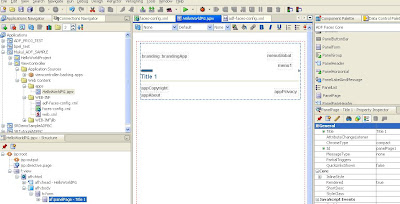
Drag the scrollbar down in component pallete and select PanelPage and drag and drop this mouse to h:form, here are the screenshots, how it will look like:

"PanelPage" can be considered as pagelayout region in OAF, basic page layout with header and footer. Typically every page would have this, and all regions and otems will be child of this.One feature of Jdev is that as soon as you drag and drop any item from component pallete to structure of page, you can immediately see its look and feel on the page. This nis very essential from the point of development, as you would not everytime run the page and see that what your UI look like.
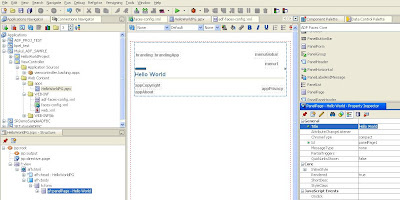
Now we can edit the title of page to Hello world from property inspector as shown in figure

STEP 7:Run The page.
We are done with our hello world page. You can right click the HelloWorldPage.jspx file and click run, a new browser window will open and your page will something like:

This finishes creation of Hello world page in ADF.... and I hope this article will give u an idea of ADF to self start it. In the next article will discuss how to deploy it.You can go through ADF developers' guide and learn fundamentals.